반응형
blazor select태그를 사용해서 드롭다운리스트를 추가하는 방법을 알아 보겠습니다.

우선 select tag 에 option으로 고를 항목을 추가해주는데 blazor에서는 해당값 바인딩을 어떻게 하는지가 중요합니다.
우선 select tag에서 사용할 모델을 먼저 만들어 줍니다.
public class SelectorModel
{
public int Code { get; set; }
public string Name { get; set; }
public SelectorModel(int code, string name)
{
this.Code = code;
this.Name = name;
}
}단순하고 code, name을 프로퍼티로 가지고 있는 클래스 모델을 하나 만들어 줍니다.
그리고 코드에서 만든모델을 가지고 사용자에게 뿌릴 데이터 셋을 만들어 줍니다.
new List<SelectorModel> selectorCal = new List<SelectorModel>
{
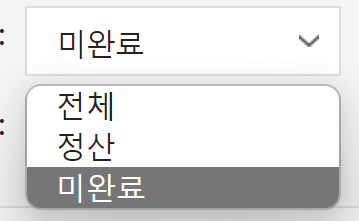
new SelectorModel(0, "전체"),
new SelectorModel(1, "정산"),
new SelectorModel(2, "미완료"),
};그리고 사용자가 선택한 값을 바인딩할 하나의 프로퍼티를 선언해 줍니다.
public int StatucCal { get; set; }그리고 마지막으로 html소스에 아래와 같이 추가해줍니다.
<InputSelect class="cm_form select" @bind-Value="searchModel.StatucCal">
@foreach (var item in selectorCal)
{
<option value="@item.Code" selected="selected">@item.Name</option>
}
</InputSelect>blazor server에는 two-way바인딩을 쉽게 해줄수 있는 InputSelect가 존재 합니다. @bind-Value를 통해서 이전에 선언한 StatusCal을 바인딩해주고 option을 foreach로 추가해주면 사용자가 선택하는 select ui를 구현 할 수 있습니다.
사용자가 값을 선택하면 자동으로 StatusCal변수에 값이 설정 됩니다.!!
이상 아주 간단한 blazor의 select사용법 입니다.
반응형
'[개발] 이야기 > [DotNet] 이야기' 카테고리의 다른 글
| c# httpclient header Accept, ContentType set - 설정하기 (0) | 2022.01.13 |
|---|---|
| blazor claim custom value get set method (0) | 2022.01.11 |
| blazor for문에서 index값 참조형이 아닌 값형으로 사용 (0) | 2022.01.03 |
| blazor server 쿠키인증 로그인 처리 방법 (무조건 됩니다.)- Authorization requires a cascading parameter of type Task<AuthenticationState>에러 해결법도 있어요 (3) | 2022.01.01 |
| xamarin fcm notification 푸시 발송 방법! (무조건 됩니다.) (0) | 2021.12.31 |

댓글