반응형
VSCode(Visual Studio Code) 전체 메뉴 화면 : 파일
VSCode의 상단의 전체 메뉴에 대해서 하나씩 포스팅을 하려고 합니다.
툴을 이해하려면 대표메뉴를 어떻게 되어 있는지를 보는것이 이해에 많은 도움이 됩니다.
많은 내용은 알고 있겠지만 놓친게 있을수 있으니 차근차큰 하나씩 알아보겠습니다.
파일(F)
- 단축키 Alt + F로 열수 있습니다.

새파일
- 새로운 파일을 생성 합니다.
- 최초 생성시 Untitled-{Number} 식으로 파일이 디스크에 생성이 되는것이 아니라 메모리에 생성이 되며, 저장시 디스크에 저장하는 방법입니다.
새창
- VSCode 윈도우를 새로 하나더 생성 합니다. 듀얼모니터를 사용한다면 자주쓰는 기능중에 하나입니다.
파일 열기... (Ctrl + O)
- 파일을 탐색기나 파인더에서 불러와서 열 수 있습니다.
폴더 열기...
- 폴더를 탐색기나 파인더에서 열 수 있습니다.
작업 영역 열기...
- 작업 영역을 열수 있다.
- 작업영역에 대한 개념은 VSCode에서 아주 중요하기 때문에 다음에 따로 포스팅하겠습니다.
최근항목 열기
- 최근 열였던 파일을 볼 수 있으며 열수 있다.
작업 영역에 폴더추가...
- 현재 작업영역에 폴더를 추가할 수 있다.
작업 영역을 다른 이름으로 저장
- 현재 작업영역을 다른이름으로 저장한다.
저장
- 현재 에디터 내용을 저장한다.
다른 이름으로 저장...
- 현재 에디터 내용을 다른이름으로 저장한다.
모두저장
- 열려있는 에디터를
자동저장
- 자동저장 기능을 켤수 있다.
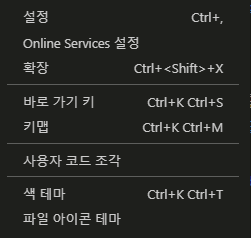
기본설정
- VSCode의 기본설정을 확인 할 수 있다.

- 설정
- VSCode의 설정을 변경 할 수 있다.
- 설정내용이 많기도 하고 내용이 길어지기 때문에 다음에 정리합시다.!
- Online Services 설정
- 온라인과 연동해서 설정가능한 내용이 있습니다.
- 설정내용이 많기도 하고 내용이 길어지기 때문에 다음에 정리합시다.!
- 확장
- VSCode의 핵심 내용이기도 하고 확장플러그인을 다운로드 받아서 설치할 수 있습니다.
- 여러가지 테마, 언어, 유틸 등등 아주 많으며 추천 플러그인도 다음에 확인해 봅시다.
- 바로 가기 키
- 편집기나 등등 단축키를 설정할 수 있으며 개수는 무지막지하게 많습니다.
- 모두알 필요는 없고 많이쓰는 몇개만 외워서 사용하면 됩니다.
- 이것도 다음에 추천드리도록 하겠습니다.
- 키맵
- 당신이 다른 텍스트 에디터 툴을 썼다면, 그 툴에서 사용했던 단축키를 그대로 사용할 수 있습니다. 마켓플레이스에서 다운로드 받을 수 있습니다.
- 사용자 코드 조각
- 사용자가 직접 코드조각을 만들 수 있습니다.
- 예를 들어 try탭탭을 누르면 try{}catch{} 와 같은 문장을 자동으로 생성 할 수 있습니다.
- prop탭탭 ⇒ public string {Name} { get; set; }
- 색 테마
- VSCode의 테마색상 및 텍스트 색상을 변경할 수 있습니다.
- 직접 눌러보면서 가장 편한 색상의 테마를 찾으면 됩니다.
- 파일 아이콘 테마
- VSCode에서 사용되는 파일 아이콘을 변경할 수 있습니다.
- 마켓플레이스에서 아이콘테마는 다운로드 가능합니다.
파일되돌리기
- 자동 저장이 꺼져있을 경우 파일을 편집하다 파일되돌리기를 누르면 마지막 저장했던 내용으로 다시 돌아가게 된다. 물론 자동저장이 꺼져있어야 한다.
편집기 닫기
- 현재 선택되어 있는 편집기를 닫는다.
폴더(작업영역) 닫기
- 현재 열러있는데 폴더또는 작업영역을 닫는다.
창닫기
- 현재 선택되어 있는 창을 닫는다
- 주의
메뉴에서 누르면 VSCode가 종료가된다. (현재 선택된건 VSCode전체 창이기 때문이다)
되도록 Ctrl + W 단축키를 통해서 사용한다.
끝내기
- VSCode를 종료한다.
반응형
'[개발] 이야기' 카테고리의 다른 글
| 개발을 시작하는 개발자님들 에게 이건 꼭 알려주고 싶습니다. (feat 코딩의 기술) (0) | 2021.12.10 |
|---|---|
| 2021맥북 M1 Pro/Max는 아직 우리가 받아들이기에는 제세상 제품인가 - 개발자가 느끼는 M1칩 (0) | 2021.12.07 |
| VSCode 작업영역(WorkSpace)을 아직 사용하지 않는다구요!? (0) | 2021.12.06 |
| c#에서 for, foreach, linq어느게 자료 탐색에 빠를까? (0) | 2021.12.06 |
| Cache ASP.NET에서 쉽게 웹페이지 캐싱을 적용해 보자 (0) | 2021.12.06 |


댓글